WordPress websites bouwen waar je vrolijk van wordt
onScreen Webbureau Leiden - website ontwikkeling
Wij bouwen WordPress websites vanaf de eerste gedachten tot de gehele uitvoering en verder..
Eerst denken dan doen..
Da’s hoe wij tegen dingen aan kijken. Een website wordt altijd gebouwd vanuit een gedachte. Een gedachte om uw producten of diensten te communiceren naar de markt. Een goede website is niet meer weg te denken als onderdeel van uw communicatieplan naar klanten en gebruikers. Uw (toekomstige) klant wil altijd meer achtergronden en informatie over uw bedrijf, dienst of product en zal hierbij natuurlijk uw website bezoeken. De indruk die uw website achterlaat is uw digitale visitekaartje. En daarom is het ook van groot belang dat uw website up-to-date is en de uitstraling heeft waar uw bedrijf voor staat. Professioneel, actuele informatie en relevantie zijn hierbij de sleutelwoorden. Daarnaast is het net Lego, blokjes genoeg maar wel in de juiste volgorde plaatsen anders mag je opnieuw beginnen…
Wat wilt u precies vertellen?
Duidelijke boodschappen komen beter over. En daar schort het nog weleens aan. Uw bezoekers hebben vaak geen zin of tijd om uw hele website door te spitten. Voor u dus zaak om zo snel en duidelijk mogelijk uw boodschap over te brengen en uw product of dienst aan de man te brengen. En wij kunnen u daarbij helpen! Zie ook onze checklist voor uw huiswerk >>
Responsive webdesign
Is uw website zichtbaar op iPad, iPhone en ander mobiele apparaten? Responsive Design is tegenwoordig een MUST. Sterker nog: Google beoordeelt uw site lager in de ranking als uw site niet voldoet aan de moderne mobiele eisen. Wist u dat meer dan 50% van de gebruikers informatie zoeken op andere apparaten dan de inmiddels traditionele PC? iPhone, Ultrabooks, tablets en iPads worden meer en meer gebruikt door de internetbezoeker. Dit vraagt een andere benadering van de vormgeving van uw informatie. De oplossing om uw informatie voor al deze apparaten goed presentabel te houden is te vinden in een zgn. Responsive Design. Hiermee wordt uw site opgebouwd in stijlbibliotheken die steeds per grootte van een beeldscherm(pje) bepalen hoe de informatie aan de gebruiker wordt getoond. Veel websites hebben helaas deze structuur nog niet ingebouwd. onScreen WebDesign Leiden bouwt standaard uw site responsive. Uw bestaande site ombouwen? Dat kan natuurlijk ook.
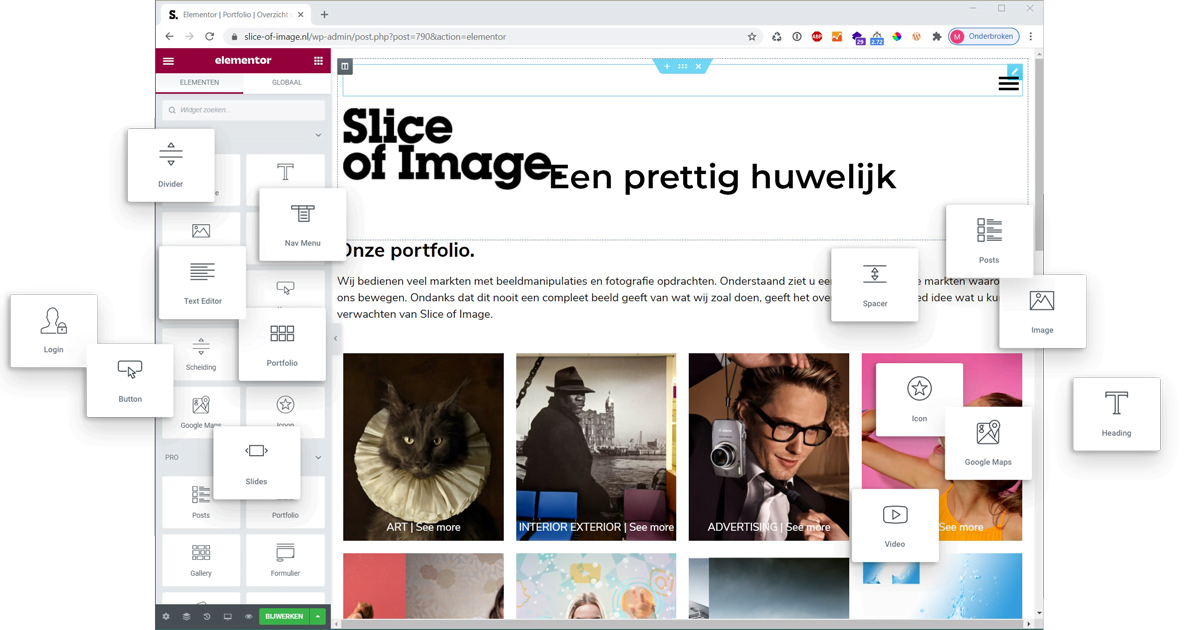
WordPress Visuele bouwer Elementor
Vrijwel alle websites die we tegenwoordig bouwen in WordPress voorzien we van de “visual editor” Elementor. De plugin Elementor creëert een omgeving waarin vrij opgemaakt kan worden met een behoorlijke toolbox aan bouwstenen. Vrijwel alle basiselementen voor de opbouw van een webpagina zijn aanwezig. Zo kan snel de gewenste vormgeving gemaakt worden. Elementor is ook nog eens responsive. Hierdoor zien sites opgebouwd in Elementor er eigenlijk direct al gelikt uit.


Of toch liever een (web)app ontwikkelen?
Apps ontwikkelen kunnen we ook. Juist bij de ontwikkeling van apps is het heel erg van belang eerst eens goed na te denken wat u wilt bereiken met de toekomstige app. Wij werken bij het maken van een app altijd volgens de routines van een functioneel ontwerp. Dat functionele rapport moet er dus eerst komen alvorens wij een app programmeren. In die blauwdruk van de te maken app staan dan feitelijk alle functionaliteiten minutieus omschreven. Hierna volgt een prototype veelal gemaakt als wireframe. Als het prototype geheel akkoord is bevonden door de opdrachtgever, gaan we deze precies zo uitvoeren. Ook plaatsing in de diverse stores nemen wij mee in het traject. Overigens gebruiken wij dezelfde aanvliegroute bij de grotere en complexere website ontwikkelingen.
✔️ Checklist om zelf alvast over na te denken
Als u een nieuwe website wilt, komen er gelijk een heel aantal vragen om de hoek kijken. Hoe moet de nieuwe website eruit gaan zien? Zijn er teksten die we kunnen (her)gebruiken. Gaan we zelf teksten schrijven? Wat vinden we mooi of juist lelijk van andere sites? Hebben we voorbeelden gezien van hoe we onszelf graag presenteren? Is er juist en accuraat beeldmateriaal? Gaan we zelf fotograferen? Hebben we een duidelijke lijn voor ogen wat we willen communiceren? Moeten we aansluiten op andere systemen die we nu gebruiken?
Ja, we weten het. Dat zijn veel vragen. Maar wel belangrijk om over na te denken. Het in kaart brengen van bovenstaande vragen helpt enorm met de vlotte bouw van een nieuwe site.
Om u een beetje op weg te helpen, maakten wij de volgende checklist. Hiermee krijgt u al een aardig beeld van waar u staat in het proces. Hopelijk helpt de checklist met het inzichtelijk maken van de eisen en wensen.
Indien u een statische (webpresence) site overweegt, kunt u zich alvast de volgende vragen stellen.
1 – Wat wil ik naar de markt communiceren?
2 – Is er een indeling in hoofdcategorieën of hoe zou ik dat willen, bv. home, over ons, wat we doen, cases, contact, etc.
3 – Wat vind ik mooi? Welke kleuren wil ik gebruiken?
4 – Heb ik teksten? Of moet ik die nog bedenken? Of heb ik een copywriter nodig?
5 – Zijn mijn teksten wel voldoende doorspekt van kernwoorden, zodat Google mijn site straks vindt?
6 – Heb ik goede foto’s van wat ik wil laten zien? Ga ik die zelf maken? Heb ik een fotograaf nodig?
7 – Heb ik tijdsdruk of een idee van planning, oftewel wanneer af?
8 – Zijn er items zoals teksten, PDF’s of beeldmateriaal dat hergebruikt moeten worden van een oude website?
9 – Past het idee voor de website bij de andere uitingen van mijn diensten, bv. in folders en flyers die nu worden gebruikt?
10 – Ken ik mijn doelgroep? Waarom zouden mijn klanten mijn website bezoeken?
11 – Heb ik meerwaarde ten opzicht van mijn concullega’s? Wat zijn mijn “Unique Selling Points (USP)”
12 – Heb ik nagedacht over eventuele leveringsvoorwaarden?
Indien u een webshop overweegt, bekijk dan ook eens deze vragen.
1 – Heb ik digitale bestanden, bv. in Excel met producten en prijzen?
2 – Is er een indeling in hoofdcategorieën of hoe zou ik dat willen bv. voor een kledingzaak: dames, heren, kinderen, jassen, broeken, truien, zomer, winter, etc.
3 – Zijn er beelden om te tonen bij de producten?
4 – Zijn er variaties op de producten, bv. maten: S, M, L, XL of kleuren: zwart, wit, groen etc.
5 – Zijn er gerelateerde producten, bv. als klant product A bekijkt wordt ook product B getoond als suggestie.
6 – Op welke manier gaan we bestellingen afhandelen i.v.m. verzending en betaling
7 – Is er een duidelijke (verplichte) policy i.v.m. de Wet Koop op Afstand, denk aan retourprocedures, schade en bedenktijden
8 – Zijn er algemene voorwaarden of verkoopvoorwaarden
9 – Hoe en naar welke landen gaan we verzenden en wat kost dat i.v.m. prijsstelling
10 – Hoe gaan we de logistiek doen of bijvoorbeeld voorraadbeheer?
🧰 Inspiratie en nuttige tools
Ter inspiratie en leuk om naar te kijken:
Kiezen uit kleuren en favoriete combinaties maken kan op:
Lettertypen kiezen voor een website kan hier:
Zelf aan de slag met teksten schrijven? Liever niet in Word, gebruik een platte teksteditor. Onze keuze?
Voor bestaande sites, hoe snel is mijn site eigenlijk?
Snelheidstesten:
Contact met onScreen Webdesign Leiden
Meer dan 25 jaar ervaring
onScreen Webdesign Leiden is in 1998 begonnen als webbureau met het bouwen van websites en verlenen van Internet diensten.
● Websites (WordPress) en web apps
● Webwinkels (e-commerce, WooCommerce)
● WordPress onderhoud
● Webhosting en domeinregistratie
Webdesigner in Katwijk nodig?
onScreen is een Webdesign Bureau uit Leiden. Website ontwerp, uitvoering, IT, webhosting en meer door één en dezelfde partij. Gewoon één aanspreekpunt. Wij praten ook eventueel een beetje Katwijks.
Contactformulier
Gebruik het onderstaande formulier om direct contact op te nemen met onScreen Webdesign Leiden.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.